私もACLを使っているサイトがあります。非常に興味をもって読まさせて頂きました。後でいろいろと使わせて頂きたいと思います。
さて今回は、「Chosen + Search + Collectionable」の3つのプラグインの組み合わせで使ってみましたので説明したいと思います。
Selectboxを使いやすくするjQuery Plugin ChosenのCakePHPプラグインがありましたので使ってみました。
それでは早速、それぞれのプラグインをcloneしましょう。
Chosen Plugin 設定
README通りに設定します。cd path/to/app/Plugin or /plugins
git clone git://github.com/paulredmond/chosen-cakephp.git Chosen
cd Chosen
curl -s http://getcomposer.org/installer | php
php composer.phar install
/app/Controller/AppController.phpにヘルパーの設定を行います。
app/Model/User.php
app/Controller/UsersController.php
<?php
public $helpers = array(
'Chosen.Chosen',
);
Search Pluginの設定
git clone git://github.com/CakeDC/search.gitapp/Plugin/Searchapp/Model/User.php
app/Controller/UsersController.php
※Seach Pluginについては、オガーンさんのブログに詳しく楽しく掲載されていますのでそちらを参考にしてください。
「CakePHP2.0にSearch Pluginをいれてラクラク検索しよう」
Collectionableの設定
findのoption値やvirtual fieldをまとめられるのでSearch Pluginと組み合わせると最強
git clone git://github.com/hiromi2424/Collectionable.git app/Plugin/Collectionable
cd app/Plugin/Collectionable/
Collectionableはdefaultが2.xではないため下記のようにブランチを変更します。
git checkout -b cake2 origin/cake2
app/Model/AppModel
プラグインを有効にします。
app/Config/bootstrap.php
php
CakePlugin::loadAll();
?>
ちなみに余談ですが、Collectionableのcake2ブランチのREADMEをコピペすると動きませんでした。なので@hiromi2424にプルリクエスト送っておきました。
2点誤りが・・・
正しい例
Pull Requestしておきました。
(すみません、たいしたプルリクエストじゃなくて)
https://github.com/hiromi2424/Collectionable/compare/c4c142ba84...61f9e6fe92
最後にビューの設定です。
app/View/Users/index.ctp
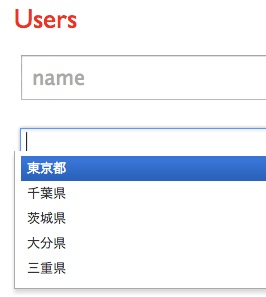
設定出来ましたので動作させてみます。
Selectboxのところが普段とは違うことがわかりますね。
これで検索ボタンをクリックすると大分県と三重県で絞り込まれます。
Chosen Pluginだけ使っても検索ロジックが長くなるのでSearch Pluginを使い、プラスアルファでCollectionable Pluginを使えば更にコードがすっきりします。
是非、この組み合わせで使ってみてください。(注:当然ながら使っているデータはテストデータです)
「俺のGitHubリポジトリが火を噴くぜ(3回目)」
お楽しみに!